RouteSavvy route visualization tools facilitate RouteSavvy users being able to see their routes in multiple ways. The benefits of these tools include:
• Ability to better differentiate between multiple routes on the map
• Ability to see patterns and relationships between the various routes
• Ability to re-assign stops to different routes based on a visual assessment of multiple routes
The content below outlines how to color code routes in RouteSavvy as well and how to use the Grayscale Function. You also can access a VIDEO tutorial on this topic as well.
RouteSavvy Route Visualization Tool # 1: Color Coding Routes
RouteSavvy offers a number of ways for users to color code the routes. First, make a folder in the Map tab that corresponds to the stops on each route on the Route Planner tab. If your route name is Route01 Monday, go to the Map tab, click on the New Folder button, and name the folder. You also can pick the color and symbol for the route at this time, or you can come back and do it later through the Folder Properties menu option.
Then you can move the stops (locations of deliveries, pick-ups, service calls, or sales calls) to their corresponding folder.
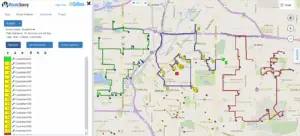
Once each route has its own folder, there are multiple ways that users can color code the routes. In this example below, all Monday routes have a flag icon, all Tuesday routes have a truck icon, and all Friday routes have a star icon.
RouteSavvy Route Visualization Tool # 2: Grayscale Function
Another handy tool for visualizing routes in the RouteSavvy interface is the Grayscale map viewing option. This is especially handy for users with varying degrees of color blindness. In the Grayscale viewing mode, the only colors on the map are your Location icons and your Route lines.
RouteSavvy Route Visualization Tool # 3: Custom Colors for Route Lines
Users also can customize the color of all of their route lines. Each new route is created with a preselected route line color, but sometimes due to the position of the actual route on the map, these colors can be a little too close to each other to be able to easily differentiate between them. In this case, users can easily adjust the route line color from the Routes menu on the Route Planner tab. Click the Edit button, then click on the color box to open up the color chooser menu.
As always, if you have any questions on how to use RouteSavvy in general, or more specific questions on RouteSavvy route visualization tools, please contact RouteSavvy Tech Support.